Tự code hiển thị bài viết liên quan không cần plugin
Cách đơn giản nhất, bạn chỉ cần chèn đoan code sau vào nơi cần hiển thị trong File Single.php
Hiển thị bài viết liên quan theo Category
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $category) $category_ids[] = $category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=> 4, // Số bài viết bạn muốn hiển thị ra ngoài. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ) { echo '<div id="related_posts"><h3>Bài viết cùng chủ đề</h3>'; while( $my_query->have_posts() ) { $my_query->the_post();?> <div class="img-thumbnai"> <a href="/<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"> <?php the_post_thumbnail( 'thumbnail' ); ?> </a> </div> <div class="title"> <h3> <a href="/<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"> <?php the_title(); ?> </a> </h3> </div> <? } echo '</div>'; } } wp_reset_query(); ?> |
Hiển thị bài viết liên quan theo tag
Lấy bài viết liên quan theo tag thì cũng tương tự theo category
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <?php $tags = wp_get_post_tags($post->ID); if ($tags) { $tag_ids = array(); foreach($tags as $tags_tag) $tag_ids[] = $tags_tag->term_id; $args=array( 'tag__in' => $tag_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=>4, // Số bài viết liên quan muốn hiển thị. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ) { echo '<div id="related_posts"><h3>Bài viết cùng chủ đề</h3>'; while( $my_query->have_posts() ) { $my_query->the_post();?> <div class="img-thumbnai"> <a href="/<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"> <?php the_post_thumbnail( 'thumbnail' ); ?> </a> </div> <div class="title"> <h3> <a href="/<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"> <?php the_title(); ?> </a> </h3> </div> <? } echo '</div>'; } } wp_reset_query(); ?> |
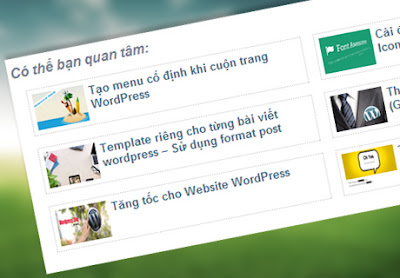
Và đây là kết quả:
Kết luận: Đoạn code đơn giản trên cũng khá dễ hiểu phải không các bạn, ở trên tôi đã nêu ra ý tưởng khá rõ ràng các bạn hãy thực hành tạo cho mình mục hiển thị bài viết liên quan đẹp mắt nhất( Ở trên tôi không hướng dẫn phần style vì đây là phần cơ bản và theo con mắt thẩm mỹ của từng người nên các bạn hãy tự style css cho nó nhé ). Chúc các bạn thành công với những thủ thuật WordPress mình đã giới thiệu trên nhé. Chúc các bạn thành công và học tập tốt nhé!














Không có nhận xét nào: